1. 고차 함수
❓고차 함수란?
함수를 인자로 받거나 함수를 반환하는 함수이다
❓__고차 함수 사용 이유?
함수를 리턴하는 콜백 함수를 사용하여 기존에 if나 else문을 사용해서 적었던 코드의 양을 줄여 생산성을 극대화시킬 수 있다.
고차 함수는 '불변성'을 지향하는 함수 이기 때문에 변수를 이용하면서 값이 바뀌며 부득이하게 생기는 오류를 최소화할 수 있다.
그리고 무엇보다 이름부터 고차원 적인 함수라는 의미니까 간단하지만 여러 가지 생각을 꼬아서 한데 집약시킨 고차원적인 코드이다라고 생각하면 될듯합니다. 이름은 좀 어렵지만 막상 사용법은 함수에 대한 기초지식만 있다면 간단하답니다.😎
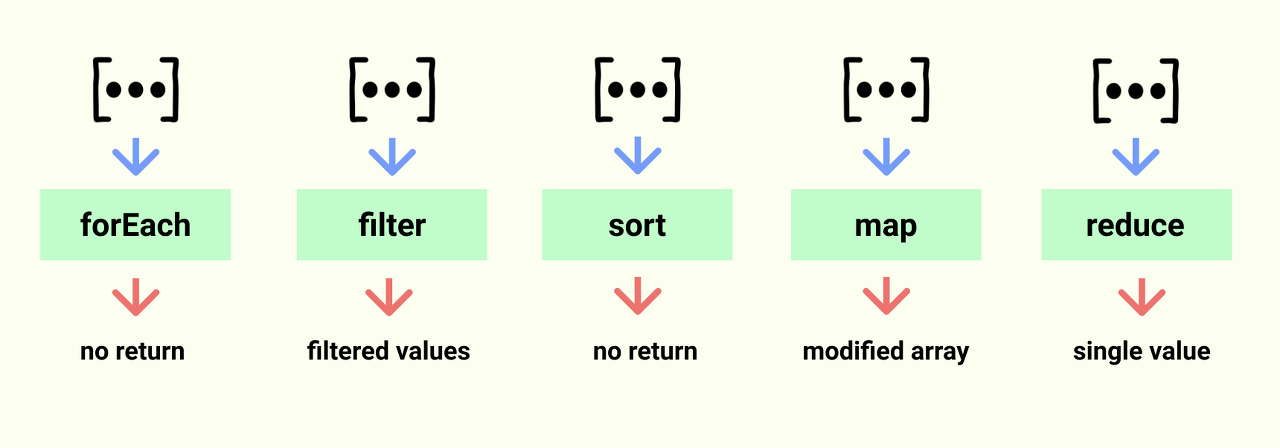
고차 함수 종류

2. array.filter 활용
📌filter( ) 함수 사용법
주어진 배열의 값들을 오른 차순으로 접근해 callback을 통해 true를 반환한다.
특정 조건에 만족하는 새로운 배열을 필요로 할 때 많이 쓰이는 함수입니다.
let moviesList = classicMovies(
[
{
title: 'Batman',
year: 1989,
director: 'Tim Burton',
imdbRating: 7.6,
},
{
title: 'Batman Returns',
year: 1992,
director: 'Tim Burton',
imdbRating: 7.0,
},
{
title: 'Batman Forever',
year: 1995,
director: 'Joel Schumacher',
imdbRating: 5.4,
},
],
1993
)📌filter( )함수 활용
여기 각기 다른 년도에 개봉한 영화들의 데이터가 있다. 한번 filter함수를 통해 구해보도록 하자
function classicMovies(arr, year) {
const getYear = arr.filter(function(el){
return el.year < year;//해당 이어보다 작을경우 반환
})
return getYear.map(function(el){//filter로 불러온 해당 이어에 만족하는 데이터를 맵 함수를 통해 불러온다
return `${el.title} by ${el.director}`템플릿 리터럴을 통한 이름과 감독 띄어 주기
})
}
console.log(classicMovies(moviesList, 2000));//2000년도 이전영화 출력
//출력
/*
'Batman by Tim Burton',
'Batman Returns by Tim Burton',
'Batman Forever by Joel Schumacher',
*/이처럼 filter함수를 사용하면 많은 데이터를 처리할 때 유리하다.
3. array.map 활용
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
const array = [1, 3, 5, 8, 10];여기 각기 다른 값 5개를 가진 배열을 2로 나눠 나머지 값을 새로운 배열로 만들어보자. 직접 손으로 각의 나머지를 구해 배열에 입력하는 방법도 있고 여러 가지 방법도 있겠지만 arry.mpa()으로 만들어 보자
const arry_map = array.map(x => x % 2);
console.log(arry_map);
//출력[1, 1, 1, 0, 0]arry.map함수를 사용하면 배열의 값들의 형태를 자유롭게 변환할 수 있다.
4. array.reduce 활용
reduce()** **메서드는 배열의 각 요소에 대해 주어진 **리듀서**(reducer) 함수를 실행하고, 하나의 결괏값을 반환합니다.
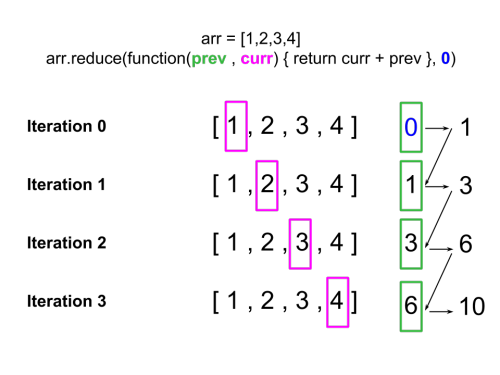
📌reduce 실행 순서
만약 배열의 값은 전부 더하는 리듀서 함수를 실행한다면 다음과 같은 순서로 실행된다. ➡reduce 메서드는 하나의 결괏값을 반환하기 이전 결과값를 리턴한다.
➡리턴 값을 다시 prev에 재할당 한 후 다시 리듀서 함수를 통해 다음 현재 값과 다시 연산한다.
➡연산된 결괏값을 출력하고 이것을 반복하여 결과값을 하나로 모아주는 모습니다.

📌reduce()함수 활용
그럼 한번 arry.reduce를 사용해서 모든 배열을 입력받아 평균값을 구하는 함수를 작성해보자.
const test_score = arr[90,60,43,87,52]90 먼저 각기 다른 5가지 점수 값을 입력해주었다.
function computeAverageOfNumbers(arr) {
// 평균을 구하는 공식 = 전체값의 합 / 전체 배열의 수
if (arr.length === 0) return 0;//reduce를 이용해서 전체 값의 합을 구함
const sum = arr.reduce(function (acc, cur) {
return acc + cur;
//현재값과 이전값을 구한뒤 계속해서 리턴
},0);//초깃값 설정
return sum / arr.length;
}
console.log(computeAverageOfNumbers(test_score))
//출력 : 66.4
//초깃값을 설정해주지 않으면 빈배열 입력시 애러 발생arry.reduce함수를 사용하면 배열의 값을 이용한 연산을 쉽게 할 수 있다.
5. foreach 활용
for each는 기존 for문 보다 더 쉽고 간편하게 쓸 수 있기 때문에 많이 사용된다. 👉사용법은 기존 for 문과 비슷하다.(다른 점이 있다면 조건문이 없고 배열이 끝날 때까지 돌아간다)
const array1 = ['a', 'b', 'c'];
array1.forEach(element => console.log(element));
// expected output: "a"
// expected output: "b"
// expected output: "c"
6. 화살표 함수 사용법
자바스크립트에만 존재하는 1급 객체들은 함수에 함숫값을 대입할 수 있는데 이때 화살표 함수를 사용한다면 코드의 길이를 많이 단축할 수 있다.
function filterOddLengthWords(words) {
// TODO: 여기에 코드를 작성합니다.
return words.filter(function(el){// 함수 표현삭으로 표현
return el.length%2 === 1;
})
return words.filter(el => el.length%2 === 1)//화살표 함수를 사용해서 표현
// 화살표 함수의 유일한 문장이 'return'일 때 'return'과
// 중괄호({})를 생략할 수 있다.
}
let output = filterOddLengthWords(['there', 'it', 'is', 'now']);
console.log(output); // --> ['there', "now']
이것들 외에도 고차함수의 사용법은 무궁무진하니 따로 공부해보시길 추천합니다. 저도 어렵네요 ㅎㅎ~
728x90
반응형
'프론트 엔드 > javascript' 카테고리의 다른 글
| [JavaScript]절차지향vs객체지향 (2) | 2022.09.21 |
|---|---|
| [JavaScript]클래스와 인스턴스 (0) | 2022.09.21 |
| [JavaScript]javascript중간 정리(koans) (0) | 2022.09.18 |
| [JavaScript]클로저 (0) | 2022.09.18 |
| [JavaScript]html에서 JavaScript를 실행하기 (0) | 2022.09.18 |
![[JavaScript]고차함수(array.filter, array.map, array.reduce)사용법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FUjQUT%2FbtrMCHOu3FE%2FN6fRnvXv1dqARLsxGRZJw0%2Fimg.png)