
비동기 데이터를 다루기 위해 항상 비동기 함수 내부에서 함수를 호출해 값을 계산하거나 저장했습니다.
useEffect(() => {
console.log("Works!before");
setTimeout(function () {
console.log("Works!");
axios
.get("http://localhost:4000/data")
.then(async function (response) {
// response
setdata(response.data);
console.log(response.data); //데이터 전송 성공시
})
.catch(function (error) {
// 오류발생시 실행
})
.then(function (response) {
// 항상 실행
}); //컴포넌트가 리랜더링 될때마다 실행
}, 3000);
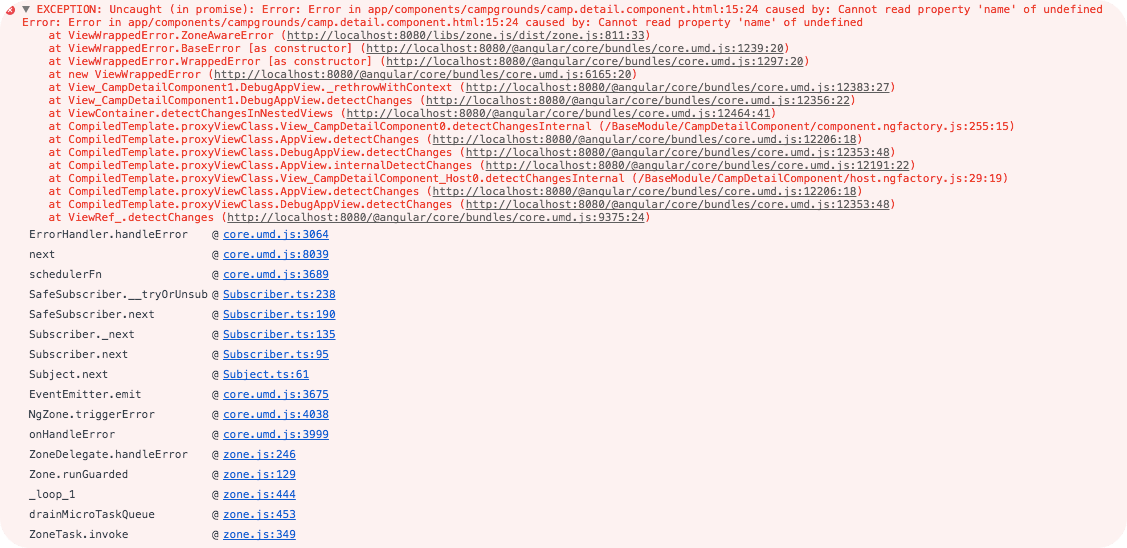
}, []);반면 비동기 함수 내부가 아닌 다른 외부에서 데이터를 가져오게 되면 항상 promise에러가 떠서 고생한 적이 한두 번이 아닐 겁니다.

위 문제를 해결하기 위해서는 먼저 promise에 대해 알고 넘어갈 필요가 있습니다.
❓Promise란?
Promise는 프로미스가 생성된 시점에는 알려지지 않았을 수도 있는 값을 위한 대리자로, 비동기 연산이 종료된 이후에 결과 값과 실패 사유를 처리하기 위한 처리기를 연결할 수 있습니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(프로미스)을 반환합니다.
👉즉 위 내용을 한마디로 정의하자면 'Promise는 비동기 작업 결괏값이 아니지만 그렇게 취급 가능하다.'로 정의할 수 있습니다.
🎯Promise result 불러오기
/*DummyData.js*/
import axios from "axios";
async function fetchData() {
const result = await axios.get("http://localhost:4000/data");
console.log(result.data);
return result.data;
}
export default fetchData();위와 같은 비동기 함수의 값은 promise로 반환되게 됩니다
/*main.js*/
import DummyData from "../Asset/DummyData";
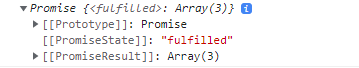
console.log(DummyData)DummyData.js를 main으로 import 하여 console창으로 값을 확인해 보면 다음과 같은 promise로 뜨는 것을 볼 수 있습니다.

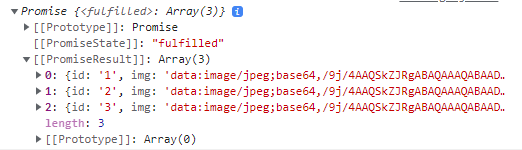
그리고 원하는 결과 값은 promisersult에 찍혀 있는 것을 알 수 있습니다.

이렇게 promise 형태로 된 데이터는 일반적인 타입처럼 사용할 수 없기 때문에 이 promise데이터를 풀어주는 작업이 필요합니다.
/*main.js*/
import DummyData from "../Asset/DummyData";
useEffect(() => {
const promise = DummyData;
const getData = () => {
promise.then((dummyData) => {
console.log(dummyData);
setdata1(dummyData);
});
};
getData();
}, []);해당 값 얻고자 하는 파일(main.js)에서 Promise를 불러와서 그 내부에서 데이터를 불러오면 다음과 같이 기존이 필요로 했던 데이터를 뽑아 올 수 있습니다.

728x90
반응형
'프론트 엔드 > javascript' 카테고리의 다른 글
| [Javascript]Json (0) | 2022.10.21 |
|---|---|
| [JavaScript]재귀 (0) | 2022.10.20 |
| [JavaScript]비동기 (Asynchoronous) (0) | 2022.10.02 |
| [JavaScript] class의 상속 (0) | 2022.09.25 |
| [JavaScript]Prototype & Prototype chain (0) | 2022.09.24 |
